一、写作和发布
1.1 创建一篇新文章
1.2 本地启动
1.3 上传git
二、next博客主题设置
2.1 添加搜索功能
#0x0.在根目录下打开git bash 并输入如下命令
1
| npm install hexo-generator-searchdb
|
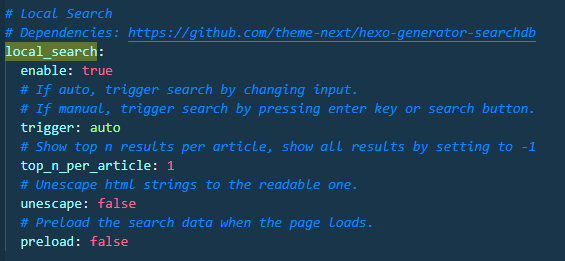
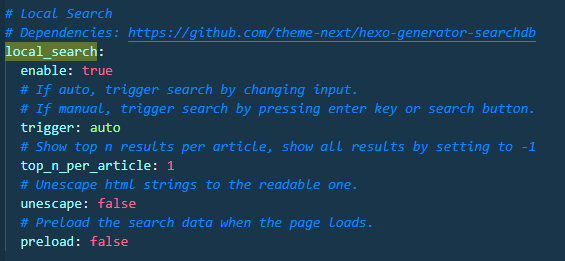
#0x1 主题 的 _config 配置文件中找到 local_search,下面的 enable输入true即可。

#0x2 在根目录的 _config.yml 文件中 的末尾添加下面的内容:(选项的内容可以适当修改)
1
2
3
4
5
6
| # hexo-generator-searchdb
search:
path: search.xml
field: post
format: html
limit: 10
|
2.2 创建新菜单
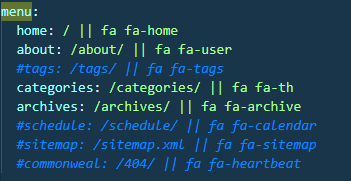
#0x0 打开 themes 的 next 的 _config.yml ,我们此时打开的是主题的配置文件,不是根目录的。搜索menu,即可看到:这里其实就是我们的博客菜单选项。

#0x1 首先在 blog的根目录中打开 git bash黑窗口,输入以下的命令:
1
| hexo new page tags # tags可以是其他的
|
#0x2 然后在这个 _config 的menu中把 tags这一项取消注释,然后重新构建
2.2 新文章的模版
#0x0 很多小伙伴给自己个博客添加了很多其他的功能,但是每次写文章的时候都需要在文章的开头去写一遍,这简直就是重复造轮子。其实,你可以自己在scaffolds中去修改属于你自己的模板。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| hexo-install-directory
├── CNAME
├── _config.yml //Hexo的配置文件,可以配置主题、语言等
├── avatar.jpg
├── db.json
├── debug.log
├── node_modules
├── public //执行hexo g命令后,生成的内容会在这里,包括所有的文章、页面、分类、tag等.
├── scaffolds //保存着默认模板,自定义模板就是修改该目录下的文件
│ ├── draft.md //默认的草稿模板
│ ├── page.md //默认的页面模板
│ └── post.md //默认的文章模板
├── source //Hexo存放编辑页面的地方,可以使用vim或其他编辑器编辑这里的内容
│ ├── 404.html //自定义404页面,可以使用腾讯公益404页面
│ ├── Staticfile
│ ├── _drafts //存放所有的草稿文件的目录
│ ├── _posts //存放所有的文章文件的目录,用的最多,比如执行hexo n "post_name"之后,post_name这篇文章就存放在这个目录下
│ ├── categories
└── themes //Hexo的所有主题
├── landscape //原始hexo主题
├── next //这是我目前用的主题
|
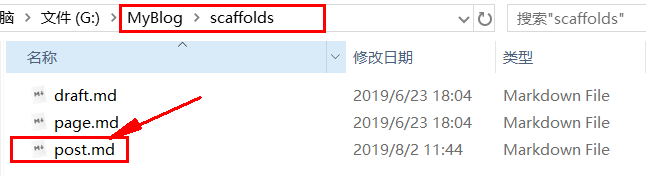
#0x1 在博客的scaffolds目录下有三个md文档,只需要改post.md即可。

2.3 文章置顶
#0x0 在title下面设置top:true
1
2
| title: {{ title }}
top: true
|
#0x1 如果你置顶了多篇,怎么控制顺序呢?设置top的值(大的在前面),比如:
1
2
3
4
5
6
7
| # Post a.md
title: a
top: 1
# Post b.md
title: b
top: 10
|
#0x2 设置置顶图标
打开/themes/next/layout/_macro/post.swig文件,在